This project is provided by Change to Comm
Xpages ViewGrid is a OSGi plugin for Designer and your server. The plugin adds a single custom control in your Designer client.
Just specify database and view and that’s just it (no need to specify columns at all).
It renders any simple or complex view very fast. We tested it on categorized views with more than 50.000 documents.
It uses ‘Dgrid’ to display the view. In order to make it possible to define the column structure dynamically, a Dojo widget called “org.openntf.ViewGrid” is wrapped around it so it ‘builds’ the column structure after the first ‘view-fetch’. Every ‘view-fetch’ will call the build-in REST API to quickly read a chunk of 50 view entries, based on the current scroll position. Only in the first entry of every fetch, view and columninfo (like title, alias and width) are included. This information is used to display a categorized tree or not and add column that are visible in the original view. Also, ‘width’ and ‘alignment’ properties are used in the Grid to display the results.
This way the plugin can be used on a Xpage very easy, only a databasepath and a viewname is needed to specify. All other properties are optional. Currently it has the following features:
- More view entries are fetched when users scrolls down, no pager needed.
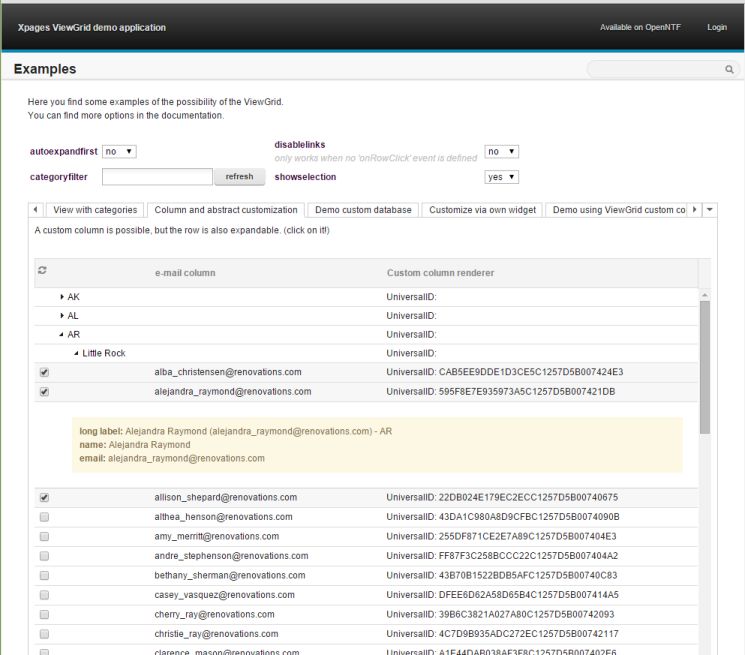
- Rows can be collapsible using a custom ‘AbstractRenderer’ or a column named ‘Abstract’ in your view.
- Columns can be manually specified, beside that a custom column with a ‘CustomColumnRenderer’ is also possible.
- Columns can be sorted (it uses column settings from view)
- Checkboxes for selecting documents can be turned on or off, a ‘getSelection’ call to the widget returns all the information you need, like unid or the whole viewentry as an object.
6. Display response documents.
- Much more, check out the included demo application.
If you have any comments or problems, please contact me.
Ferry Kranenburg
Change to Comm