Two weeks ago a new version of
the XPages
Extension Library
was released live on stage during a session at IBM Connect 2016 in Orlando
(slides
available here).
This release is a substantial one, containing many important updates, enhancements
and fixes. Described below are the most notable changes, including an upgrade
of Bootstrap, an ExtLibX update, responsive dialogs & pickers, new
Bluemix utilities, accessibility enhancements and community contributions.
For more detail about each of these changes and other changes not covered
here, please consult the readme file within the ExtLib 16 release zip,
which also includes a full changelog.
Bootstrap 3 Upgrade
The biggest change in this release
of the Extension Library is that the Bootstrap version has been upgraded.
This brings the Extension Library bang up to date with the most
recent Bootstrap version, v3.3.6.
WARNING: This upgrade
does come with a warning as there is a small potential for breakages in
pre-existing responsive XPages applications. Refer to the ExtLib
readme for more info, specifically the section titled “Bootstrap Plugin
Refactoring”.
Bootstrap v3.2.0 was added
to the Extension Library back in November 2014, bringing responsive web
design to the XPages tool set. In this release, Bootstrap has been upgraded
to the latest version, v3.3.6.
This upgrade includes a large
amount of changes and additions that were delivered to the Bootstrap codestream.
A summary of some of the significant changes is as follows:
• 100s
of CSS and JavaScript bug fixes and enhancements.
• Carousel
performance improvements.
• Accessibility
improvements.
• Glyphicons
updated to v1.9, adding over 50 new icons.
• Normalize.css
upgraded to v3.0.3, for improved cross-browser, cross-platform consistency.
For full details on all the
changes, refer to each of the Bootstrap change logs, e.g. https://github.com/twbs/bootstrap/releases/tag/v3.3.0
Bootstrap 4 Alpha in ExtLibX
Towards the end of 2015 it
was announced on their
blog that Bootstrap
4 was in the development pipeline. As part of its development process the
Bootstrap team have released two alpha versions. It is not yet clear what
the final release date of Bootstrap 4 will be, but the XPages team has
already started the work to bring it to XPages.
For now this work will remain
in the ExtLibX
project, which will
act as an incubator for this effort. A new Bootstrap 4 plugin has already
been added to ExtLibX, containing the foundation of Bootstrap 4 support
in XPages. So far the plugin is comprised of the Bootstrap 4 alpha.2 resources,
some XPages specific CSS and JavaScript resources, a new ‘bootstrap4.theme’,
and a number of new renderers for controls such as the Data View, Application
Layout and Navigator.
The latest version of ExtLibX
has also been incorporated into the latest ExtLib release (901v16), by
updating the set of ExtLibX plugins contained in that release. This means
that when you install the XPages Extension Library from OpenNTF, you can
start experimenting with the Bootstrap 4 support that is currently under
construction for XPages.
As well as trying it out, you
can also contribute! The ExtLibX project has its own GitHub repository:
https://github.com/OpenNTF/XPagesExtLibX.
From there you can:
• Fork & clone the source
code.
• Make changes within the
Bootstrap 4 plugin.
• Test the changes on your
Domino server.
• Create pull requests that
can be reviewed by the XPages development team.
Once your changes are accepted,
they will be merged into the ExtLibX project and you will
become part of the team building
Bootstrap 4 support in XPages. Consult the documentation in the ExtLibX
project to discover how to go about this process, if you are interested
in contributing:
https://github.com/OpenNTF/XPagesExtLibX/tree/master/extlibx/resources.
Open source projects are defined
by the strength and depth of the community that contributes to them. Bootstrap
has a large community of developers and adopters from which it benefits
greatly. We hope that the ExtLibX repository for Bootstrap 4 support can
also be a resource for community open source development that will truly
enhance the capabilities of XPages in the future. Don’t be afraid to get
involved!
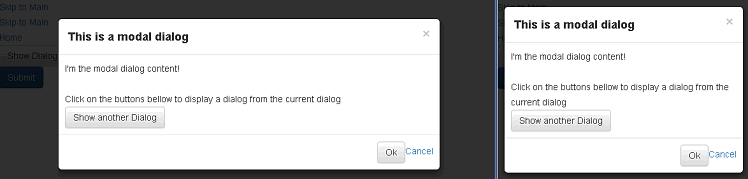
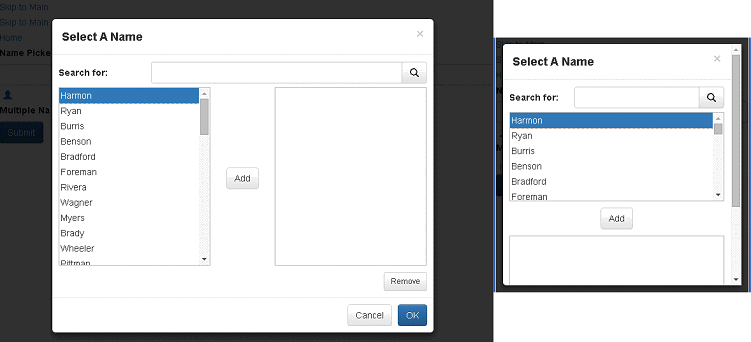
Responsive Dialogs/Pickers
For the Bootstrap themes the
Dialog control, Value Picker control and Name Picker control have been
refactored to make these controls fully responsive. Now when you utilise
these controls on smaller devices, they will be responsively optimised
for usage on small screens.
In the screenshots below, the
left-side of the image shows the dialog/picker as it now appears on larger
devices. Whilst the right-side of the image shows the dialog/picker as
it appears on a small mobile device. Due to this work, the usability of
dialogs and pickers on small devices is much improved.
Responsive Dialog

Responsive Name Picker

Hybrid Bluemix Context Utilities
Additional utility methods
have been added to the Bluemix Context class/global SSJS object. These
new methods are to facilitate XPages developers creating hybrid Bluemix
applications. The three new methods added are:
· isHybridApplication()
– returns boolean indicating if the app is configured for hybrid.
· findHybridDatabaseName(String
dbPath) – return formatted String that can be passed to ‘databaseName’
property of data sources.
· atHybridDbName(String
dbPath) – returns a Vector containing the server reference and dbPath.
Designed to imitate the @DbName at-function.
Accessibility Work
A large number of accessibility
fixes have been added in this release. The Bootstrap3_flat theme will be
the chosen theme that provides an accessible path for XPages application
development. This work improves the usability of XPages applications on
web and mobile, enabling XPages developers to create applications that
are fully accessible.
Community Contributions
There were two contributions
from the community that are part of Extension Library release 16.
1.
getXspProperty(String
name) convenience method
– Eric McCormick – This convenience method returns the XSP property with
the given name.
2.
Bootstrap
upgrade – Jesse
Gallagher – Some of the code in this pull request was merged into the
latest ExtLib release as part of the Bootstrap v3.3.6 ugprade described
above.
Responsive XPages Webinar
Earlier this week the XPages
team, in collaboration with TLCC.com and teamstudio, gave a webinar on
Building Responsive Applications Using XPages. A topical session given
the new ExtLib content described above, the webinar presented the details
of the Bootstrap 3 upgrade and the work in ExtLibx on Bootstrap 4. If you
missed it, the webinar was recorded and the replay is now
available on the TLCC website, as well as the slides.